De template bepaalt de opmaak en de uitstraling van een Joomla website. De structuur wordt grotendeels bepaald door de index.php van de actieve template en de opmaak door de bijbehorende style sheets. In deze sectie kan je de meest gestelde vragen over dit onderwerp bekijken.
Kun jij jouw vraag niet vinden, aarzel dan niet om contact op te nemen met de helpdesk. Ook template gerelateerde ondersteuning is beschikbaar voor 20 euro per kwartier.
Joomla: toevoegen van een class aan de editors styles menu
- Gegevens
-
Laatst bijgewerkt: vrijdag 13 september 2013 12:06
-
Geschreven door Max Giesberts

Soms is een browser refresh nodig en soms is het nodig om de cache van de browser te legen voordat je css wijzigingen ziet.
Joomla: toevoegen van een class aan de editors styles menu.
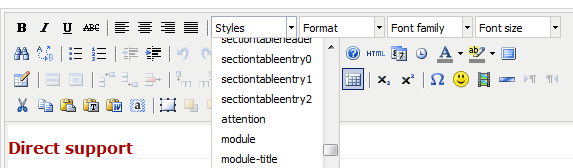
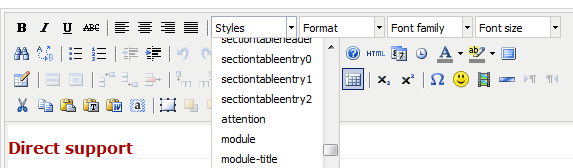
De TinyMCE editor in Joomla 1.5.x beschikt over een drop down menu waarmee de gebruiker gemakkelijk een opmaakstijl aan tekst of afbeeldingen kan toewijzen.
Mocht dit drop down menu niet beschikbaar zijn, lees het artikel: ‘Joomla: veranderen van de editor instellingen’ en zet de instelling op ‘advanced´ of ´extended´.
In de meeste gevallen toont het stijl drop down menu alle CSS stijlen die gedefinieerd zijn in de style sheet. Helaas is dat niet altijd het geval en staat er slechts ´Caption´ and ´system-pagebreak´ in. Waarschijnlijk staat er dan geen ‘editor.css’ in de actieve template directory. Hieronder volgen 2 oplossingen.
Oplossing 1
Maak een ‘editor.css’ bestand aan met daarin alle CSS stijlen die je beschikbaar wil hebben. Upload het naar de CSS directory van de relevante template. De editor zoekt automatisch naar dit specifieke bestand en toont deze stijlen in het drop down menu.
Oplossing 2
De tweede oplossing verloopt via het configureren van de editor. Hiervoor moet een verwijzing geplaatst worden in de Parameters van de editor. Ga naar:
'Menu' > 'Extensions' > 'Plugins Manager' en selecteer 'Editor - TinyMCE 2.0' uit de lijst. Kijk naar ´Plugin parameters´
Stel in: ´Template CSS classes´: No
Vul in bij ´Custom CSS classes´: de naam van de style sheet waarvan je de CSS stijlen wil gaan gebruiken. Neem bijvoorbeeld het grootste css bestand uit je template directory. Vaak is die ´template.css´genoemd.
Alle stijlen die zijn opgenomen in dit bestand zijn nu beschikbaar in het drop down menu van de editor.

Joomla: bekijken van de module posities
- Gegevens
-
Laatst bijgewerkt: dinsdag 07 mei 2013 23:46
-
Geschreven door Max Giesberts

Een Joomla website plaatst elementen zoals modules op vaststaande posities. De plaats ervan is gedefinieerd in de template. Een snelle methode om deze posities te bekijken is door middel van het toevoegen van ‘tp=1’ aan de URL. Als voorbeeld:
http://mijndomein.nl/index.php?tp=1
Via de template manager in de backend van Joomla is meer informatie beschikbaar. Via de Optie keuze in het Template menu kan je deze functionalitiet aanzetten. Standaard staat deze namelijk uit.
Joomla: een Inline Box maken met CSS
- Gegevens
-
Laatst bijgewerkt: dinsdag 07 mei 2013 23:44
-
Geschreven door Max Giesberts

Inline box van 150px wijd.
Om extra aandacht te geven aan een stukje tekst kan het makkelijk zijn om een Inline Box in de CSS aan te maken. Een voorbeeld met een vaste breedte van 150px zie je hiernaast.
De CSS definitie is:
background-color: grey; margin: 8px; width: 150px; float: right; display: inline; color: white; padding: 8px;
Als je de standaard editor van Joomla gebruikt is het zeer efficiënt om deze class toe te voegen aan het Style drop down menu. Lees hiervoor het artikel: ‘ Joomla: toevoegen van een class aan de editors styles menu.
Joomla: veranderen opmaak van module
- Gegevens
-
Laatst bijgewerkt: dinsdag 12 maart 2019 00:44
-
Geschreven door Representative

De opmaak van een modules is eenvoudig aan te passen door gebruik te maken van de ‘Module Class Suffix’ . Er zijn in Joomla twee handige methodes beschikbaar.
1.Je maakt een geheel nieuwe CSS stijl aan of
2. Je past alleen een gedeelte van de relevante style sheet aan.
1. Wanneer je bij het invullen van de ‘ Module Class Suffix direct begint met de naam (bijv. 'MYCUSTOMNAME'), wordt een volledig nieuwe CSS definitie verwacht. De bestaande CSS class ‘moduletable’ uit de actieve style sheet is dus niet meer van toepassing. Wil je toch gedeeltes hergebruiken dan moet je die gedeeltes kopiëren. Hierna voeg je de eigen uitbreidingen toe.
2. De onderstaande tweede methode is meer aan te bevelen. Hierbij begin je de ‘Module class suffix’ met een spatie voordat je de naam invult. (bijv. ' MYCUSTOMNAME'). (Let erop dat er eerst een spatie staat). Het effect is dat de bestaande CSS definities van toepassing blijven op de module. Toevoegingen die je voor deze CSS class aanmaakt, zijn een uitbreiding op de bestaande CSS definities. Maar een vervanging van een bepaalde definitie is hiermee ook mogelijk.
De Module Class Suffix is een invul veld te vinden onder:
‘ Menu’ > ‘Extensions’ > ‘Module manager’
Selecteer hier uit de lijst de gewenste module. In het venster Parameter staan de Module Parameters en de Module Class Suffix.

Bedenk wel dat de naam voor de ‘Module Class Suffix’ een unieke naam moet zijn die nog niet voorkomt in de style sheet.
Na het aanmaken van de suffix (Dus in onderstaand voorbeeld ' MYCUSTOMNAME') voeg je de CSS definities toe aan het eind van de stylesheet van je actieve template. Het volgende voorbeeld is van toepassing als je de suffix met een spatie (methode 2) bent begonnen:
Voorbeeld: Wijzigen tekst van de module naar 85% grootte:
div.MYCUSTOMNAME {
font-size:85%;
}
Voorbeeld: Veranderen kleur van de moduletitle:
div.MYCUSTOMNAME .module-title {
color: blue;}
Voor meer uitleg en voorbeelden is deze handleiding zeer geschikt.
![]()